Candidate Experience for Video Interviews
Criteria provides two options for the candidate experience for completing evaluation tasks. The version your candidates will see will depend on the landing page you selected when you created the job.
Classic: this is the original candidate assessment center experience.
New: this candidate experience supports our newer features, such as proctoring and interview intelligence.
When your candidates click on a link to fill out an application form, or complete an assessment or video interview, they will first be directed to the candidate center landing page. You can customise your candidate center landing page to display your branding and present your candidates with important messages regarding the tasks they are about to complete.
Classic candidate experience
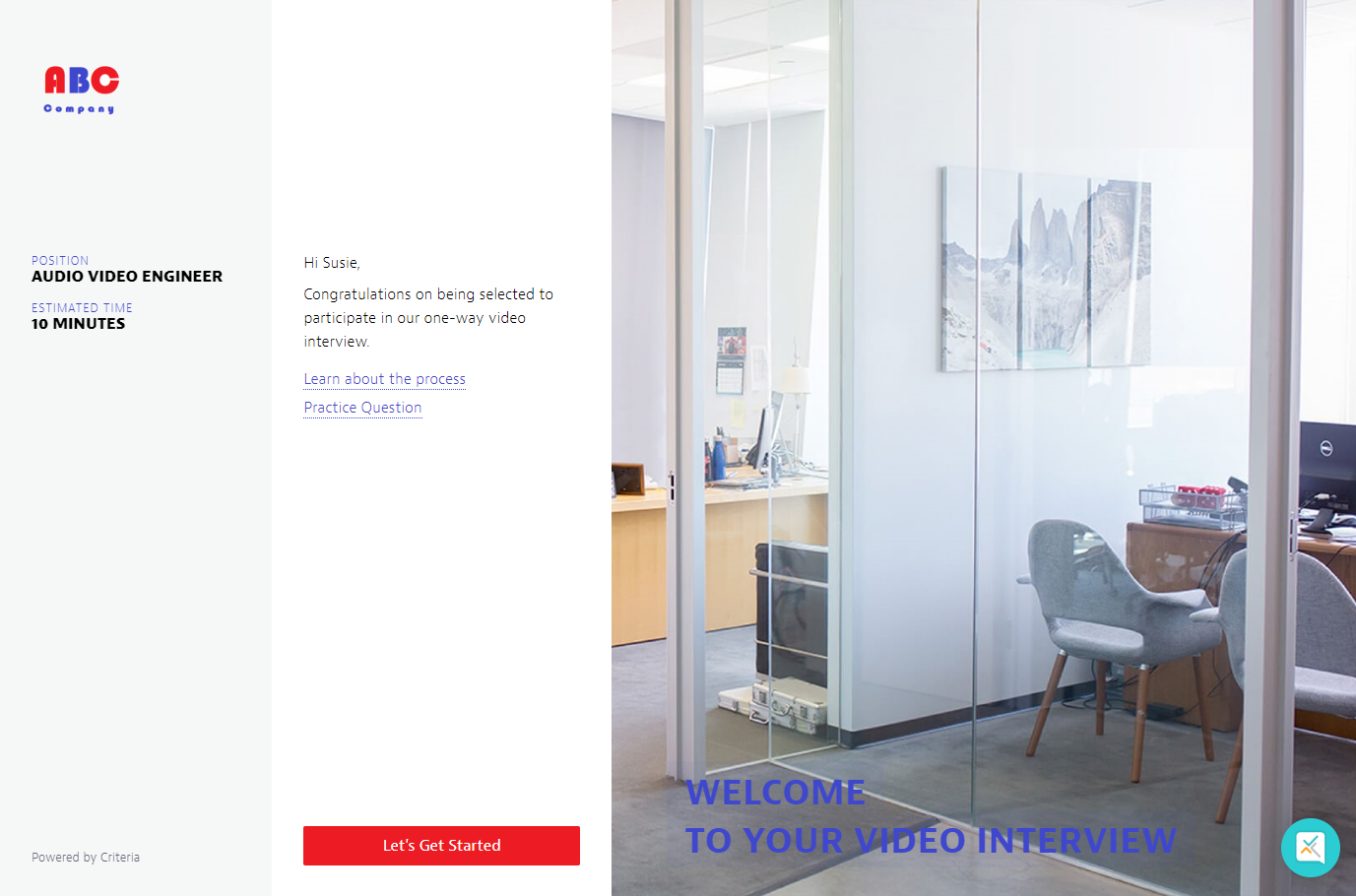
When the classic landing page is used for a job containing a video interview, your candidates will see the assessment center landing page when they click on the video interview link. After moving through the standard information pages in the candidate center, they will be presented with your video interview landing page. This page provides your candidates with information about completing the interview.

The video interview landing page is also customisable. Here's how it can be tailored to your organisation's branding guidelines.
Logo: Add your organisation's logo. The file parameters for the logo are:
- Maximum file size is 1MB
- Minimum width is 400px
- Transparent background
Branding: Use your organisation's colours to enhance the text.
- Add up to four colours (not including black and white, which are available by default). We recommend using two key colours (plus black and white), to give the landing page a clean look.
- HEX codes are used, enabling you to match your organisation's branding guidelines.
Hero Image: The hero image will be the first thing that your candidates will see when they begin their video interview.
- The image should be at least 750px in height, and should be either landscape in orientation or square in shape.
- The image should not include text or graphics. The image may be resized, depending on the size of your candidate's screen, so some detail may be cut off.
If you are interested in having a custom video interview landing page created for your organisation, contact your Customer Success Manager. We will be happy to arrange this for you.
New candidate experience
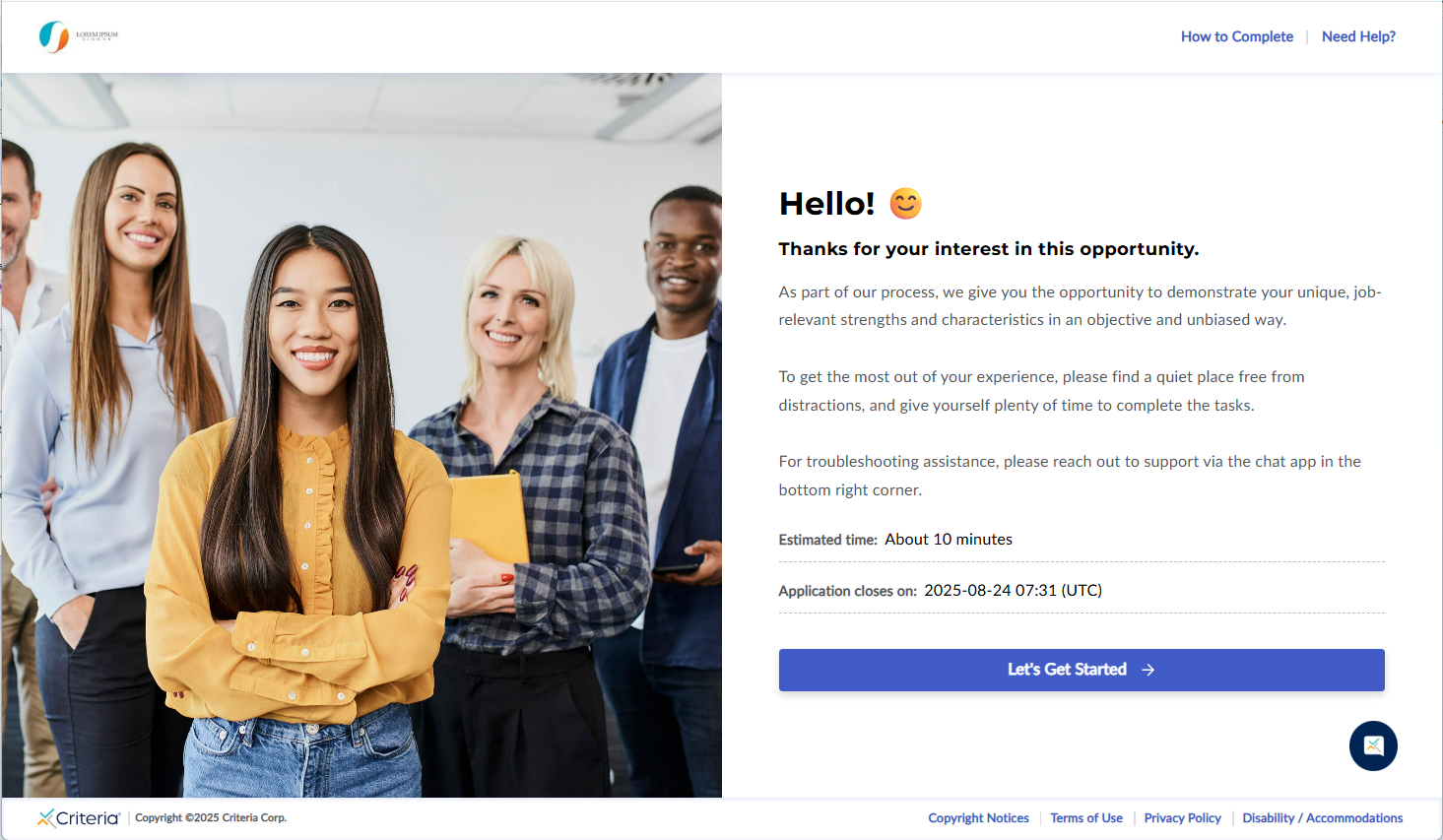
The new landing page provides additional customisation options, such as the ability to add your own logo and hero image or video, as well as selecting the text and details that will be displayed.

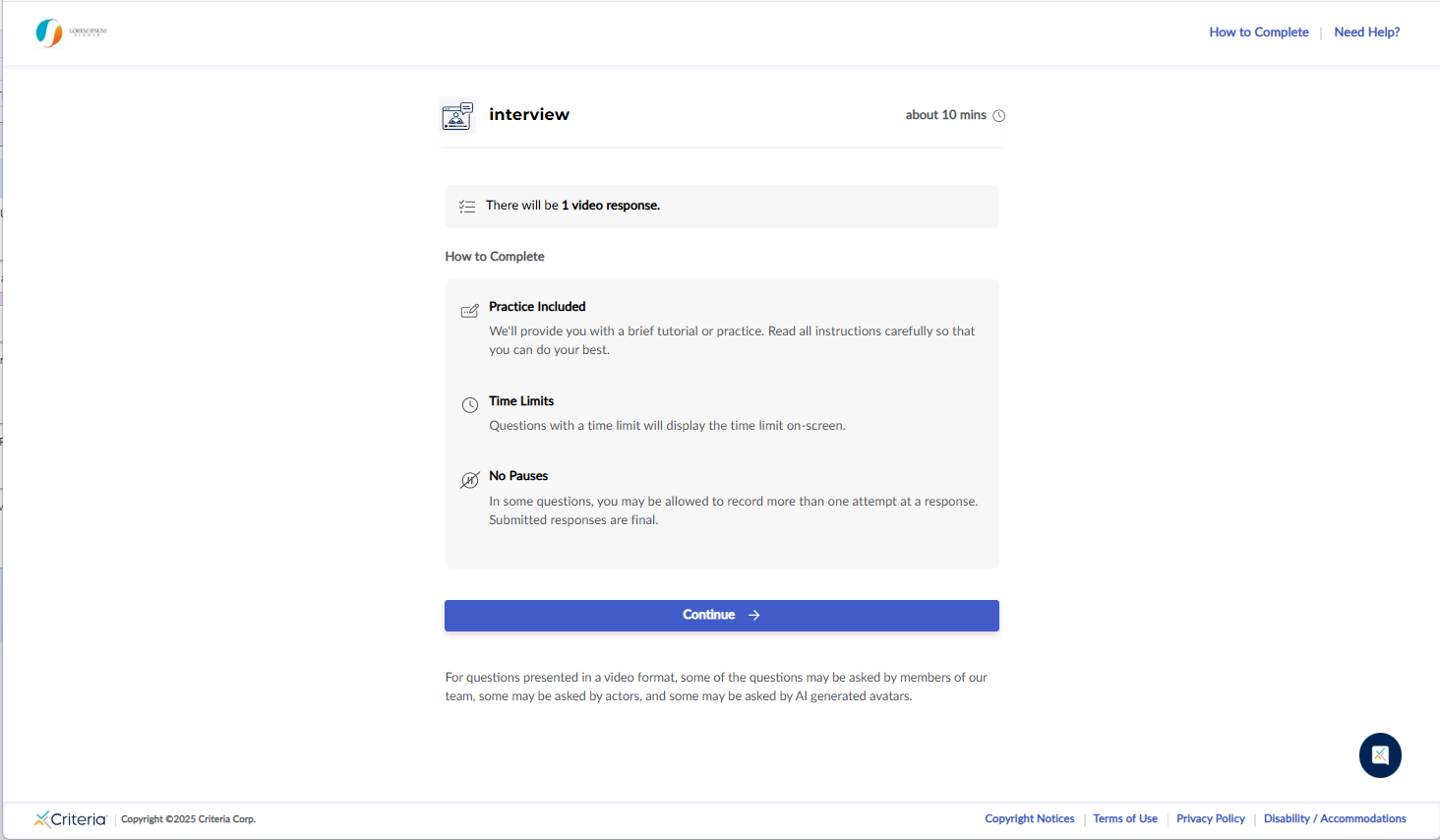
The video interview landing page provides instructions about completing the interview. This page is not customisable.

Systems check and practice question
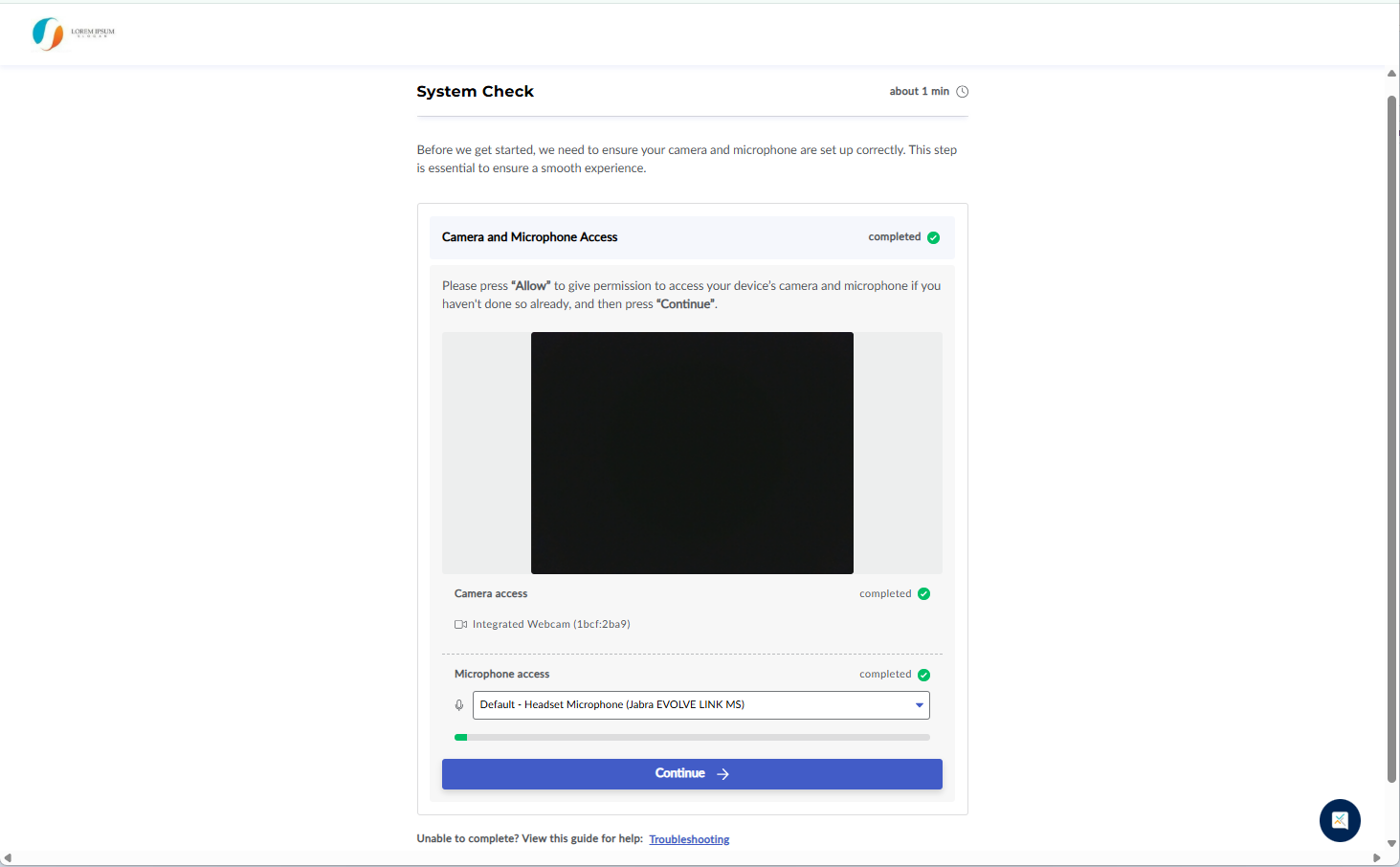
If the candidate's interview will require them to provide video responses, they will be directed to the Systems Check page. This ensures that the candidate's camera and microphone are set up correctly.
Classic:

New:

A practice question will also be offered to the candidate if they need to provide video responses, before they begin the interview questions. While candidates can skip this step if they wish, we recommend completing the practice question, for several reasons.
- The candidate can ensure that their camera isn't blocked and their microphone is not muted.
- They can check that there is nothing in the background that they would not wish evaluators to see.
- A practice run can help them prepare and feel more comfortable with the process.